 Corona SDK is a rapid game/ app development tool using which you can deploy to multiple mobile platforms. Corona SDK is built upon the physics engine. This tool uses the programming language called Lua throughout your app development process which is considered be an easier language as compared to the Objective C in Apple’s SDK and Java in Android SDK. It seems similar to the Action script in Flash. It does cost you a lot though leaving out the trial version which only lets you only to try Corona SDK without deploying to any platform. Today, You can just download the SDK from their Website and follow my little explained video tutorial below. Feel free to ask me as many questions as you want.
Corona SDK is a rapid game/ app development tool using which you can deploy to multiple mobile platforms. Corona SDK is built upon the physics engine. This tool uses the programming language called Lua throughout your app development process which is considered be an easier language as compared to the Objective C in Apple’s SDK and Java in Android SDK. It seems similar to the Action script in Flash. It does cost you a lot though leaving out the trial version which only lets you only to try Corona SDK without deploying to any platform. Today, You can just download the SDK from their Website and follow my little explained video tutorial below. Feel free to ask me as many questions as you want.
How to create a Quiz app for iOS/ Android with Gamesalad
 Gamesalad accelerates your game development process by letting you build just about anything with drag-and-drop logics and actors. It simply lets any freelancers or freebies to develop apps for the leading Mobile platforms like iOS, Android or Windows 8. Please note before you begin with the tutorial that:
Gamesalad accelerates your game development process by letting you build just about anything with drag-and-drop logics and actors. It simply lets any freelancers or freebies to develop apps for the leading Mobile platforms like iOS, Android or Windows 8. Please note before you begin with the tutorial that:
1. iOS App Store Publishing requires you to pay 99$ as the developer fee every year. Gamesalad charges no extra fee from their side and you can submit to App Store even with the free version with the Gamesalad splash screen in the beginning. Go here for more details.
2. Android Play Store App submission requires you to pay 25$ once and for all. However you’ll need the pro version of Gamesalad as is the case with Windows 8 app submission. However publishing to the Web or Mac is free. Go here or here for more details.
That being said, I wanted to teach you guys the basics of Gamesalad and let you learn how to basically work with Gamesalad. In this tutorial we’ll be creating a Quiz app wherein an question with multiple choices open up and you’re asked to choose the right option. One will lead to the correct scene and the other to the wrong scene. Watch the tutorial below and ask me any questions if you do have.
VideoCast
Cloning effect with Hitfilm tutorial
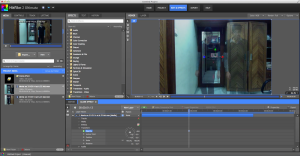
 So having learnt the basics of Hitfilm, It’s time to move onto a little deeper concept in Hitfilm and that is the cloning effect wherein you can have multiple objects/elements in a single video or frame. If you’ve not read my earlier post which is for the beginners, Click here. To do this you need to have exactly the same environment, same coloring or saturation on both the frames and most importantly retain the camera in a static position (i.e. Capture the video without shaking the camera much). Once you’ve got these steps covered, It’s a pretty simple procedure. Watch the video tutorial below and let me know if you have any questions.
So having learnt the basics of Hitfilm, It’s time to move onto a little deeper concept in Hitfilm and that is the cloning effect wherein you can have multiple objects/elements in a single video or frame. If you’ve not read my earlier post which is for the beginners, Click here. To do this you need to have exactly the same environment, same coloring or saturation on both the frames and most importantly retain the camera in a static position (i.e. Capture the video without shaking the camera much). Once you’ve got these steps covered, It’s a pretty simple procedure. Watch the video tutorial below and let me know if you have any questions.
VideoCast
How to add Action Movie FX using FX Home Hitfilm
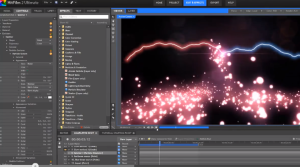
 Most action movies today use sophisticated yet tad expensive softwares to add quality looking action FX like smoke, explosion, muzzle flashes and so on and so forth. Some of us even lack extreme and profesional video editing knowledge. In such cases, We may use FX Home Hitfilm which is a easy to use yet powers all the greatness of a high end video editing software to our videos. They also have a demo version in case you want to try out the software first before purchasing such a worthy software. In the demo version, You’re not limited to use it for any period but you can only export to Youtube in 480P with Hitfilm splash screen in the end of the video within or under 30 seconds. It’s simple because most or in many cases, FX Home already comes with a lot of action movie FX built-in which makes freebies easy to begin with video editing. Go ahead and watch my tutorial below and let me know if you have any questions.
Most action movies today use sophisticated yet tad expensive softwares to add quality looking action FX like smoke, explosion, muzzle flashes and so on and so forth. Some of us even lack extreme and profesional video editing knowledge. In such cases, We may use FX Home Hitfilm which is a easy to use yet powers all the greatness of a high end video editing software to our videos. They also have a demo version in case you want to try out the software first before purchasing such a worthy software. In the demo version, You’re not limited to use it for any period but you can only export to Youtube in 480P with Hitfilm splash screen in the end of the video within or under 30 seconds. It’s simple because most or in many cases, FX Home already comes with a lot of action movie FX built-in which makes freebies easy to begin with video editing. Go ahead and watch my tutorial below and let me know if you have any questions.
VideoCast
How to make Firefox your OWN!
 Mozilla Firefox as we all know is a Open-Source Web Browser meant to be fast, customizable and secure. It let’s us customize it’s User Interface, Features and almost everything and anything. Today, I’ll be teaching you guys How to tweak Firefox’s Interface, Adding addons and change it’s branding to suit your heart’s content. Consider your company working on cloud maybe an online Office Suite or whatever, You can have your own content on your Web Browser, UI, Branding and define yourself what you want in the Web Browser that the rest of your employees are about to work on. Few good example could be OWASP Mantra and Flocks (Discontinued); It may note be made in the same method I’m going to follow today but it should be inspiring you. If you haven’t seen Mozilla’s video on what it thinks about Open-Source philosophy, Then click here. Follow the video and refer the links I’ve provided to do just what I’m talking about and ask me questions if you do have.
Mozilla Firefox as we all know is a Open-Source Web Browser meant to be fast, customizable and secure. It let’s us customize it’s User Interface, Features and almost everything and anything. Today, I’ll be teaching you guys How to tweak Firefox’s Interface, Adding addons and change it’s branding to suit your heart’s content. Consider your company working on cloud maybe an online Office Suite or whatever, You can have your own content on your Web Browser, UI, Branding and define yourself what you want in the Web Browser that the rest of your employees are about to work on. Few good example could be OWASP Mantra and Flocks (Discontinued); It may note be made in the same method I’m going to follow today but it should be inspiring you. If you haven’t seen Mozilla’s video on what it thinks about Open-Source philosophy, Then click here. Follow the video and refer the links I’ve provided to do just what I’m talking about and ask me questions if you do have.
Links:
Addons:
https://addons.mozilla.org/en-US/fire…
https://addons.mozilla.org/en-US/fire…
https://addons.mozilla.org/en-US/fire…
Place to to get Complete themes:
https://addons.mozilla.org/en-US/fire…
Start Pages:
http://www.deviantart.com/?qh=&se…
Guide to creating a executable for the customized Firefox:
http://mike.kaply.com/2007/07/19/rebr…
VideoCast
How to Create a File sharing Website
 Are you drowning crazy with Dropbox, Mediafire, Rapidshare or any other file server’s limitations? Ever thought of creating one for yourself with your own name? Probably help thousands and even drive a little cash out of it?. Well now you can even with some basic HTML knowledge (I imply my earlier article). If you do want to create a serious File hosting web host then you might want to invest about 50$ for having large amount of space on your server in the first place but I should say that it’s worth for such people. I’ve attached some links, files to go along with my video tutorial which will guide you through the process for doing this task. Download the modified HTML page, Extract it and simply add your form’s embed code to the prescribed position on the template’s ‘index.html’ file once you’ve extracted the zipped file. Watch the video closely and ask me as many questions as you would like to.
Are you drowning crazy with Dropbox, Mediafire, Rapidshare or any other file server’s limitations? Ever thought of creating one for yourself with your own name? Probably help thousands and even drive a little cash out of it?. Well now you can even with some basic HTML knowledge (I imply my earlier article). If you do want to create a serious File hosting web host then you might want to invest about 50$ for having large amount of space on your server in the first place but I should say that it’s worth for such people. I’ve attached some links, files to go along with my video tutorial which will guide you through the process for doing this task. Download the modified HTML page, Extract it and simply add your form’s embed code to the prescribed position on the template’s ‘index.html’ file once you’ve extracted the zipped file. Watch the video closely and ask me as many questions as you would like to.
Note: This tutorial isn’t honestly applicable to a hardcore Web developer but geared towards being accessible to freebies, non-geeks and full time Entrepreneurs.
Link(s):
Download the modified HTML template
Jotforms
Original Website artist/ dA art Credit
VideoCast
How to create a professional Intro for your videos
![]() A video intro gives your videos a profesional identity and other related important information. Creating a profesional or a cool looking intro is simply possible for everyone but with just a little patience and concentration. All you need is a professional Video Editing software like Adobe After Effects or Sony Vegas Pro. These softwares do have a trial version to let you try for a few days or I should say thirty days would be sufficient to search and create a nice looking intro. Both have their own advantages and disadvantages so if you’ve used to one Software’s UI, Do stick with it and look for it’s templates available online. I have attached a couple of links and a video tutorial to get you freebies and bloggers creating an effective video presentation with less strain. Do follow the video tutorial when you’ve installed After Effects (which is what I recommend if you’ve not used to Sony Vegas Pro or anything equivalent) and look for your eye-catching design in the few links that I’ve attached.
A video intro gives your videos a profesional identity and other related important information. Creating a profesional or a cool looking intro is simply possible for everyone but with just a little patience and concentration. All you need is a professional Video Editing software like Adobe After Effects or Sony Vegas Pro. These softwares do have a trial version to let you try for a few days or I should say thirty days would be sufficient to search and create a nice looking intro. Both have their own advantages and disadvantages so if you’ve used to one Software’s UI, Do stick with it and look for it’s templates available online. I have attached a couple of links and a video tutorial to get you freebies and bloggers creating an effective video presentation with less strain. Do follow the video tutorial when you’ve installed After Effects (which is what I recommend if you’ve not used to Sony Vegas Pro or anything equivalent) and look for your eye-catching design in the few links that I’ve attached.
Link(s):
Software:
AAE: http://www.adobe.com/in/products/afte…
Vegas Pro: http://www.sonycreativesoftware.com/v…
Templates:
http://videocopilot.net/ [Check out the Blog as well as the main resources]
http://www.youtube.com/user/TemplateLab
http://www.premiumbeat.com/blog/more-…
http://www.motionsquared.net/category…
http://vimeo.com/user4381633
https://www.facebook.com/AfterEffects…
VideoCast
Blog Traffic Secrets: Twitter Marketing
 Twitter isn’t just a place for meeting up with celebrities or gossip but an attractive place to share some useful pieces of information with your niche. When you’re creating a blog, Traffic is essential for it’s success or else it will turn out to be a failure or as we bloggers call it: “A lonely blog”. Twitter is the most popular yet the effective way of driving traffic into your Website/ Blog. Today we’ll discuss just 3 simple steps you should follow in order to take utmost advantage of this Network.
Twitter isn’t just a place for meeting up with celebrities or gossip but an attractive place to share some useful pieces of information with your niche. When you’re creating a blog, Traffic is essential for it’s success or else it will turn out to be a failure or as we bloggers call it: “A lonely blog”. Twitter is the most popular yet the effective way of driving traffic into your Website/ Blog. Today we’ll discuss just 3 simple steps you should follow in order to take utmost advantage of this Network.
You don’t have to do it first, you just have to do it right.
– Jack Dorsey (Founder of Twitter)
1. Creating a Profile
It is not important to create a new profile again if you don’t have anything too personal on your existing one or if your current one isn’t is too cluttered. The reason is that your readers are always keen on knowing who they a interacting with while reading your posts. Never hide behind the mask of your blog. Now give all the necessary information to your account and then design it appropriately. When you’re entering the small description about yourself, Avoid entering “I am the best…” or “… The great” because you’re going to deal with the high end professionals and not your family again, This will create a cheap image of yourself on them. Keep it simple and short, Preferable just your profession and what you do.
2. Start Tweeting
Start tweeting everyday or even more than once a day but what is more important is consistency. There are a couple of softwares available to schedule your tweets so that it’ll tweet for you even while you’re asleep. Let users know what is going on your blog and keep exciting them from the new content that is updated in your blog. You might be wondering that you don’t have any followers yet who would read your tweets, How are you going to reach them? Relax, Keep practicing and keep tweeting until you’ve done at least 15-20 of ’em. The reason behind them is that when people click on the ‘Follow’ button, They’ll have a better understanding of your living and tweeting. A blank profile will create a blank image of yourself to them. Also try to keep posting interesting pictures from your blog and interesting titles as 140 characters aren’t enough for some people out there.
3. Getting followers
Start following a couple of high end professionals in your niche. Now when you click on their followers or following list of a specific person, You will find people having similar interests as this critic. Keep clicking the “Follow” button to whichever feels more relevant to your niche. Sometimes, People are keen about knowing their followers so when you follow them, They get a message saying : “[You] is following you”. Now they see your profile full of cool stuff. They follow you and keep up with your life. Once you’ve got a faithful friend who is having a lot of followers, You can ask him to tweet about your blog so that his followers too will check out your cool stuff. This is how the circle goes on and big people keep diving into your blog.
So Twitter marketing isn’t a rocket science afterall. If you have any suggestions or questions, Feel free to drop your valuable comments below.
C++ for Dummies
 C++ otherwise known as C with Classes or increment operators is a very popular object oriented Programming language particularly among the Software and Hardware engineers. Today, we’ll be taking a small crash course or say getting the basics of C++ done. The most important tool that you’ll be needing for this tutorial is a compiler which will not only generate the output of our code but it is the simply that software which will make our code to run on a end user’s system. There are a variety of compilers namely Visual C++, Codeblocks, XCode, Qt Creator, and several others. For Windows: Visual C++, XCode for OS X and Codeblocks for Linux is what I recommend. Do get everything set up and watch the entire clip in 1080P HD to start learning the basics of C++. If you do have any questions, Feel free to drop it down on the comments section below.
C++ otherwise known as C with Classes or increment operators is a very popular object oriented Programming language particularly among the Software and Hardware engineers. Today, we’ll be taking a small crash course or say getting the basics of C++ done. The most important tool that you’ll be needing for this tutorial is a compiler which will not only generate the output of our code but it is the simply that software which will make our code to run on a end user’s system. There are a variety of compilers namely Visual C++, Codeblocks, XCode, Qt Creator, and several others. For Windows: Visual C++, XCode for OS X and Codeblocks for Linux is what I recommend. Do get everything set up and watch the entire clip in 1080P HD to start learning the basics of C++. If you do have any questions, Feel free to drop it down on the comments section below.
VideoCast
How to Create an awesome looking HTML5 Product/ Landing page
 In this tutorial we’ll be learning How to create an awesome looking webpage using the HTML5 framework. There are numerous HTML5 professionals out on the web who’ll make great looking and very responsive web templates for you but they cost you huge bucks so let’s get this straight. We today will be using a premium quality but a free template from html5up to add and modify our own content into our own Website. If you are aware of HTML5 and it’s basics, That’ll do it. If you haven’t checked my previous tutorial then be sure to check it out from here.
In this tutorial we’ll be learning How to create an awesome looking webpage using the HTML5 framework. There are numerous HTML5 professionals out on the web who’ll make great looking and very responsive web templates for you but they cost you huge bucks so let’s get this straight. We today will be using a premium quality but a free template from html5up to add and modify our own content into our own Website. If you are aware of HTML5 and it’s basics, That’ll do it. If you haven’t checked my previous tutorial then be sure to check it out from here.
In addition, You’ll be needing a good web host if you want to spread your work worldwide. I suggest Hostgator or Godaddy if you’re looking for premium hosting but if you want to first see how your stuff works, I suggest Neq3 for a free web host. I think that Filezilla is good FTP client to transfer all the files to your Web Host. Just copy all the necessary FTP information from your Website control panel or the so called “CPanel” to the Filezilla Site information and type “21” for Port number as it is recommended. Once that is done just drag all the files from your hard drive along with the sub folders of the project to the ‘Public_html’ folder in the Website.
I hope this tutorial really helped you, If you have any further questions please comment down and I’ll respond you ASAP.